Verbessere die User Experience Deiner Webseite mit einer kreativen 404-Fehlerseite. Ich zeige Dir Beispiele und wie Du sie anpassen & optimieren kannst! ⛔
Kein Anschluss unter dieser Nummer … äh … URL
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
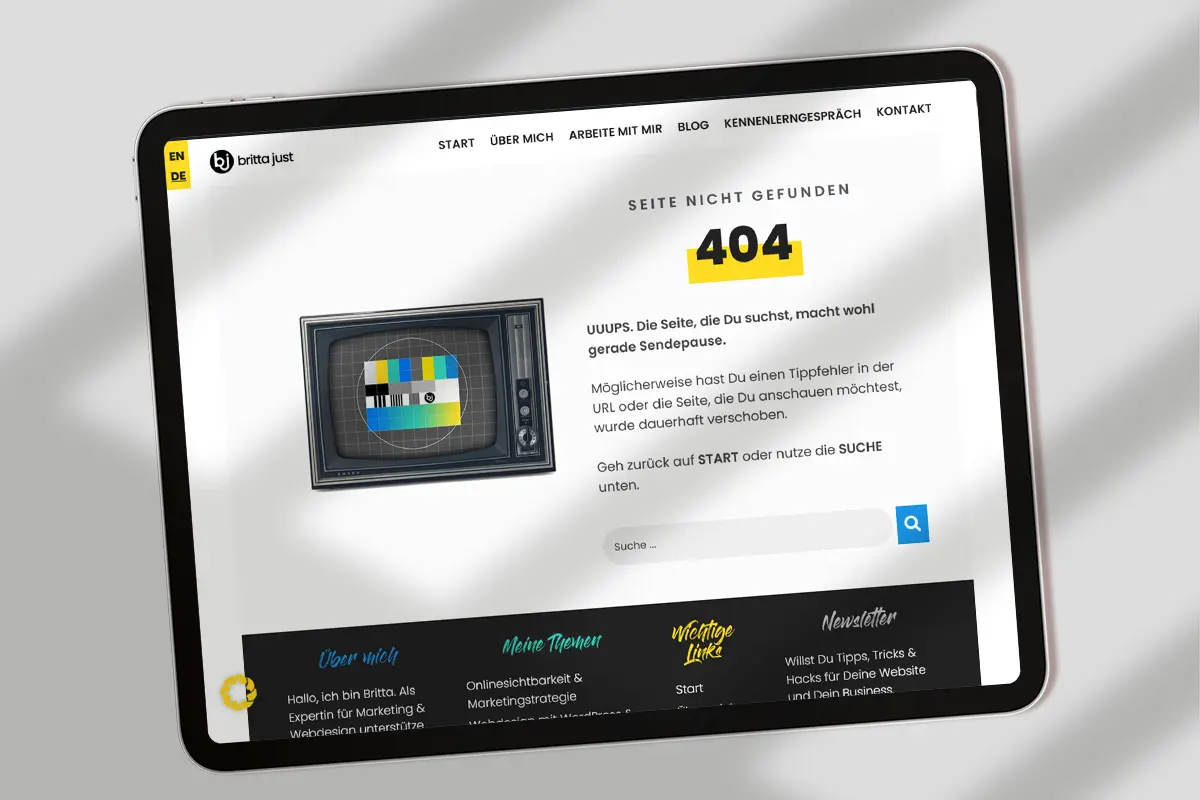
Mehr InformationenEin wichtiger Aspekt in der User Experience, quasi beim Nutzungserlebnis Deiner Webseite, ist auch, dass Besucher:innen verstehen, wenn etwas nicht funktioniert. Ein schönes Beispiel dafür ist die berühmte 404-Fehlerseite. Die 404-Fehlerseite wird im Endeffekt jedes Mal ausgespielt, wenn ein Link auf Deiner Website nicht (mehr) funktioniert.
Im Video zeige ich Dir, wie Du die Benutzer:innenerfahrung auf Deiner Webseite mit einer kreativen 404-Fehlerseite verbessern kannst. Dazu zeige ich Dir Beispiele von verschiedenen Webseiten, die humorvolle oder informative Ansätze für ihre 404-Seiten gewählt haben, um die Besucher:innen zurück zur Startseite oder zu anderen Inhalten zu lenken.
Ich zeige Dir außerdem, wie Du mit Elementor eine eigene 404-Seite erstellen kannst. Dabei lernst Du, wie Du Templates anlegst, Texte und Bilder hinzufügst und die Seite anpasst, um sie an Dein Branding anzupassen.
Ich zeige Dir auch, wie Du mit einem SEO-Tool wie RankMath den Überblick über defekte Links behältst und wie Du diese umleitest, um die Nutzer:innenerfahrung zu optimieren.
Schau Dir das Video an und lass Dich inspirieren, um Deine 404-Seite in eine Chance zur Interaktion mit Deinen Besucher:innen zu verwandeln!
Links
Pagebuilder Elementor Pro*
*Affiliate Link. Dir entstehen bei einem Kauf keine zusätzlichen Kosten, ich erhalte aber eventuell eine kleine Provision, die ich direkt in mein Galão-Projekt investiere.